|
Wenn ich nun etwas über die Bildbearbeitung erzähle werden viele sagen - das will ich anders - oder das mache ich immer anders - oder das ist mir doch egal.
Bildbearbeitung ist sicherlich ein unendliches Thema - und ich will mich hier eigentlich auch nur zum Bereich "Web-Bildbearbeitung" äußern. Meine Hinweise sollen dabei nur eine Richtschnur geben. Und vor manchen Grafikkünstlern und Webseitengestaltern verneige ich mich auch in "Ehrfurcht".
Aber hier gehts ja nur um grundlegende Dinge - jeder muss seine eigenen Erfahrungen sammeln und versuchen seine Vorstellungen umzusetzen.
Unbestreitbar ist - ein Webauftritt besteht zu einem Großteil aus Grafiken und Bildern - die das Wort illustrieren sollen. Kaum jemand wird sich stundenlang durch rein textliche Inhalte am PC- fesseln lassen.
Insbesondere für Meeriweltseiten gilt ja - man möchte seine Tiere ja bestmöglich dem geneigten Betrachter präsentieren. Grafiken und Bilder gehören also unbedingt dazu. - Aber bitte alles will ausgewogen präsentiert sein. Ich finde nix schlimmer als wenn mich eine Webseite ersteinmal mit kunterbunten hüpfenden und springenden Grafiken beglückt und ich garnicht weiß wo ich zuerst hinschauen soll.
Auch durch Filme oder jede Menge Animationen wird eine schlechte Seite nicht besser. Also Animationen - ja - aber bitte sparsam und bedacht einsetzen.
Die Bildqualität
Bei der Bildauswahl für deine Lieblinge denk bitte daran - wenn das Bild schon relativ dunkel ist - der Hintergrund dunkel ist - und du dann noch ein dunkles Schweinchen zeigen willst - dann wird es langsam schwierig dem noch etwas abzugewinnen.
Achtet schon beim Fotografieren darauf - das ein möglichst kontrastreicher Hintergrund (vielleicht einfarbige Decke) verwendet wird und ausreichend Licht vorhanden ist.
Wichtig erscheint mir auch die Bildschärfe - was nützt jemanden ein unscharfes Bild. Hier faule Kompromisse einzugehen verschlechtert den Gesamteindruck des Webauftrittes deutlich. Aber ich will hier nicht als Heiliger gelten - manchmal muss eben ein Kompromiss her.
Die Bild- oder Dateiformate
Für die Darstellung Ihrer Bilder im Web sind im wesentlichen 2 Dateiformate erlaubt..
Zum einen das sogenannte "JPEG" oder "JPG" Format und zum anderen das "GIF" Format. Was ist das nun? Es handelt sich bei diesen "Formaten" um sogeannte Kompressionsmethoden - also Verfahren wie man Daten "verkleinern" kann um Sie später wieder - beim Anzeigen - quasi zu entpacken. Das dabei Verluste entstehen, nimmt man dabei in Kauf.
Ich will hier garnicht auf die technische Einzelheiten eingehen - wichtig zu wissen scheint mir - wann verwende ich am besten welches Dateiformat?
GIF
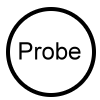
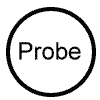
  Bei Bildern mit hohem Kontrast z.b. Grafiken, Texte, wenig Faben(20-30 sichtbare) verwendet man am besten das "GIF" Format. Dieses hat gegenüber dem "JPG" Format auch noch einen Vorteil - es läßt sich eine Farbe definieren die später "transparent" erscheinen soll. D.h. diese Farbe wird ausgeblendet. Schau dir mal die Beispiele an. In den Probebildern scheint der Hintergrund durch den Kreis. Dabei sind die Bilder natürlich rechteckig mit weißem Hintergrund. Dieser ist hier ausgeblendet. Ein guten Bildbearbeitungsprogramm bietet diese Option an. Bei Bildern mit hohem Kontrast z.b. Grafiken, Texte, wenig Faben(20-30 sichtbare) verwendet man am besten das "GIF" Format. Dieses hat gegenüber dem "JPG" Format auch noch einen Vorteil - es läßt sich eine Farbe definieren die später "transparent" erscheinen soll. D.h. diese Farbe wird ausgeblendet. Schau dir mal die Beispiele an. In den Probebildern scheint der Hintergrund durch den Kreis. Dabei sind die Bilder natürlich rechteckig mit weißem Hintergrund. Dieser ist hier ausgeblendet. Ein guten Bildbearbeitungsprogramm bietet diese Option an.
Aber noch etwas kann dir auffallen - wenn du genau hinsiehst. Das rechte Bild wirkt etwas schärfer - und wenn du nachschaust ist es sogar noch kleiner (Bytegröße) als das linke. Wie kommt denn das? Nun ganz einfach - im linken Bild wurden 255 Farben abgespeichert - die aber nicht da sind. Es sind nur 8 Schwarztöne da. Und genau die habe ich im rechten Bild abgespeichert. Da nun keine Weißschattierungen mehr da sind die nicht richtig ausgeblendet werden können wirkt das rechte Bild schärfer und ist auch noch kleiner. (827 Bytes)
JPG(JPEG)
  Bei Bildern sonstiger Art - mit wenig Kontrast, Farbverläufen u.s.w. kommt i.d.R. nur das JPG Format zum Einsatz. Es bietet eine einstellbare Kompression von 0-100% an. Die Kompression wirkt sich direkt auf die Bildqualität aus. In meinen Beispiel hier ist das linke Bild ca. 5KB groß und das rechte 1,5kb - natürlich sieht man hier schon leichte Verluste. Links 10% Kompression, rechts 80% Kompression. Das sich solche Bilder natürlich nicht für hochqualitative Ausdrucke lohnen versteht sich von selbst. Sie sind extra fürs Web gemacht. Bei Bildern sonstiger Art - mit wenig Kontrast, Farbverläufen u.s.w. kommt i.d.R. nur das JPG Format zum Einsatz. Es bietet eine einstellbare Kompression von 0-100% an. Die Kompression wirkt sich direkt auf die Bildqualität aus. In meinen Beispiel hier ist das linke Bild ca. 5KB groß und das rechte 1,5kb - natürlich sieht man hier schon leichte Verluste. Links 10% Kompression, rechts 80% Kompression. Das sich solche Bilder natürlich nicht für hochqualitative Ausdrucke lohnen versteht sich von selbst. Sie sind extra fürs Web gemacht.
Hinweis: Es empfiehlt sich, nicht das Orginalfoto zu bearbeiten und ins Web zu stellen sondern eine Kopie - damit Sie das Orginal noch für gute Ausdrucke erhalten. Bei den heute zur Verfügung stehenden Speicherplätzen im PC sollte das kein Problem sein.
Die Bildgröße
Die Bilddateigröße ist von vielen Faktoren abhängig - einen haben wir ja schon kennengelern - die Art der Kompression/Speicherverfahren im vorigen Abschnitt.
Das Bilder für die Webanzeige nicht zu groß (Dateigröße) sein dürfen - versteht sich hoffentlich von selbst.
!!!! Besonders wichtig ist es zu wissen - die Dateigröße ändert sich NICHT wenn man das Bild im Webeditor in verschiedene Größen skaliert. Dies wird immer wieder gern falsch gemacht.
Eine Größenänderung der Bilddatei kann ausschließlich nur über ein Grafikprogramm mit entsprechenden Kompressionseinstellungen erreicht werden. Damit wird sich dann auch einhergehend die Dateigröße ändern.
Als Richtschnur dient vielleicht der Hinweis das
a. kein Bild sollte größer als 100KB sein - eher deutlich kleiner - prüfen Sie
das immer mal wieder im Dateiexplorer
b. ansonsten mit Vorschaubild und einem Hinweis auf die Größe ein Link auf
das große Bild eingebaut wird. (Nur bei sehr großen Bildern >1MB )
c. bei einer Größe von 600x450pixeln ein Bild durschn. max 65KB
groß sein sollte. Ein Vorschaubild von 200x150pixeln ca. 10kb.
Denken Sie immer daran - es gibt auch Menschen die nicht über einen megaschnellen Internetzugang verfügen - und bei Bildern die manchmal 1000kb und größer sind durchaus 5 min auf die Anzeige des Bildes warten müssen.
.
Die Bildanordnung - Layout
Es macht in der Regel keinen Spaß Webseiten mit Flickenteppichen aus Bildern anzusehen. Mal groß mal klein - mal quer mal hoch - manchmal in überbreite manchmal winzig.
Ich möchte euch vorschlagen - überlegt euch zuerst welche Größe eure Bilder haben sollen, ob ihr mit kleinem Vorschaubild und Vergrößerung arbeiten wollt oder nur einem Bild. Dann müsst ihr natürlich die Bilder vorher auf die entsprechende Größe zuschneiden. Das sollte dann für die gesamte Webseite möglichst durchgängig sp durchgehalten werden.
Als Größe für ein Vorschaubild ist so der Bereich von 100-200px Breite in der Regel ausreichend. Für die Vergrößerung sollten es zwischen 500 und ich denke im Moment 800px maximal sein. Denkt bitte daran - viele Benutzer haben noch eine Bildschirmauflösung von höchstens 1024x768px. Da sollte das Bild schon mal reinpassen. Zum Thema Layout erzähl ich dann noch beim Webdesign etwas.
(Wird fortgesetzt)
|



