|
Nun in der Praxis macht das jeder bestimmt anders - aber ich gebe vielleicht mal ein paar Hinweise - was berücksichtigt sein will - also worauf sollte man generell beim Erstellen von Webseiten achten. Dabei sind die von mir aufgestellten Punkte nicht immer absolut zwingend, helfen aber bei der Organisation der Webseite.
1.Dateinamenkonventionen - Ordnerstrukturen
Ich glaube es ist nix neues - für Webseiten werden viele Dateien benötigt - Bilddateien, HTML-Dateien um die wichtigsten zu nennen. Sinnvoll erscheint es mir daher - sich schon vorher einige Gedanken um Dateibenennungen und Ordnerstruktur zu machen. Auch halte ich es für erforderlich, das man in der Lage ist mit Datei umzugehen, weiß was die gängisten Dateiendungen bedeuten, wie man Dateien kopiert und umbenennt. Auch der Umgang mit Ordnern sollte kein Fremdwort für dich sein. Ich denke das sind die "Grundlagen" die dir auf jeden Fall schon vertraut sein sollten.
Die 1. Regel - oder Empfehlung für Dateinamen und Ordnernamen
Ich empfehle - und ich glaube ich erwähnte es bereits beim Filezilla so nebenbei - alle Datei und Ordnernamen grundsätzlich!!! immer in Kleinbuchstaben zu schreiben.
Das hilft z.B. bei der späteren Fehlersuche bei unverlinkten Dateien ungemein. Meist hat man "Bild001.jpg" anstatt "bild001.jpg" geschrieben.
Der Webserver unterscheidet das sehr wohl. Auch ist es eine gute Empfehlung generell nur die Zeichen "a...z" und "0...9" zu verwenden. Auch kann der Bindestrich und/oder den Unterstrich "-" "_" verwendet werden.
WICHTIG!! ->> Alle Umlaute (äöü) oder Leerzeichen oder sonstige Sonderzeichen müssen bei der Benennung von Dateien und Ordnern vermieden werden.
Die Ordnerstruktur - oder wo lege ich mein Web ab.
Immer wieder erlebe ich es, das die benötigten Dateien entweder an verschiedenen Stellen auf euer Platte liegen oder im besten Falle in einem Ordner liegen.
Letzteres ist an sich auch nicht falsch oder führt auch nicht zu Fehlern - ist aber bei der Verwaltung einer Webseite nicht gerade hilfreich und wird leicht sehr unübersichtlich.
Ihr legt ja i.d.R. auch nicht alle persönlichen Dokumente und Briefe alle in einem Ordner und völlig unsortiert ab.
Empfehlung: Erstellt euch also zuerst einen Projektordern für die Webseite.
Z.B.. unter "EigeneDateien/EigeneWebs/MeineWebSite"
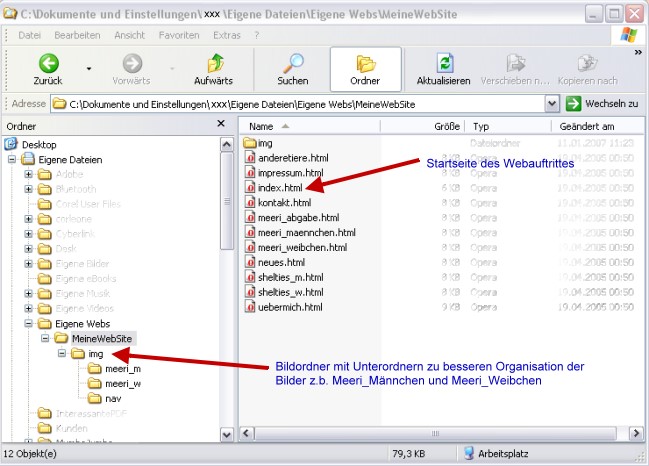
In diesem Projektordner(Basisordner) und den Unterordnern MÜSSEN!!!! sich später alle Dateien befinden die im Internet auch angezeigt werden sollen. Hier ein Beispiel für eine Ordnerstruktur - (Screenshoot vom Explorer)

2. Die Dateien
Das alle Dateinamen am besten in Kleinbuchstaben benannt werden habe ich eben schon erwähnt - sinnvoll kann es auch sein z.B. Inhaltsähnliche Dateien mit einem Prefix also einer immer gleichen Zeichenfolge zu versehen. z.b.
shelties_maennlich.html, shelties_weiblich.html, shelties_abgabe.html.
Das hilft bei der Organisation der vielen Dateien viel mit und sorgt auch bei der späteren Pflege für leicht zu erkennenden Zweck und Inhalt der Dateien.
 Als wichtigste Seite in einem Web ist wohl die sogenannte Startseite zu nennen. Sie bildet den Einsprungpunkt für deinen Webauftritt. Manche verwenden diese Seite für ein großes Startbild um dann zur eigentlichen Menü und Inhaltsseite weiterzuverzweigen - die meisten zeigen i.d.R. sofort ein Menü mit möglichen Inhaltsangaben an. Als wichtigste Seite in einem Web ist wohl die sogenannte Startseite zu nennen. Sie bildet den Einsprungpunkt für deinen Webauftritt. Manche verwenden diese Seite für ein großes Startbild um dann zur eigentlichen Menü und Inhaltsseite weiterzuverzweigen - die meisten zeigen i.d.R. sofort ein Menü mit möglichen Inhaltsangaben an.
Diese erste und wichtigste Seite hat einen festgelegten Namen und Sie MUSS zwingend so heißen! Der Name ist: index.html
Beachtet bitte - ist keine Datei namens index.html in eurem Basisverzeichnis zu finden dann wird im Browser eine Fehlermeldung angezeigt "404 Webseite nicht gefunden" - und das egal wieviele andere Seiten (Dateien) schon da sind.
Alle anderen Dateien können nach den vorgenannten Konventionen beliebig benannt werden.
|



